Angular project folder structure
In this article, I will provide a detailed overview of the Angular project folder structure. We’ll explore the various folders and files generated when an Angular project is created, and explain the purpose and function of each. Additionally, we will dive into the Execution flow of angular application, outlining which file is executed first, the sequence of subsequent file executions, and identifying the entry point of the application. We will also discuss where file references are stored, offering a comprehensive look at the workflow of an Angular application from initialization to execution.
Opening Project using Visual Studio Code:
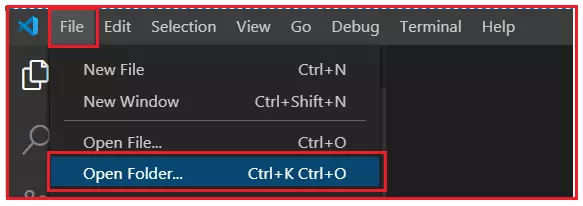
- First, open Visual Studio Code. Then, from the menu, choose File and select Open Folder as shown in the image below.

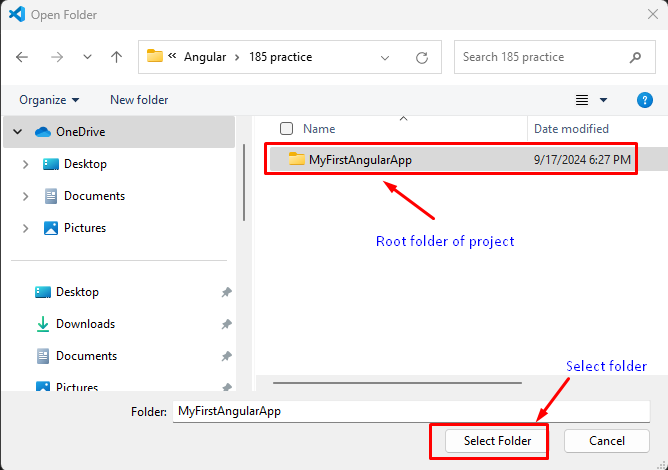
The Open Folder window will appear. Select your project folder from the list, then click the Select Folder button, as shown in the image below.

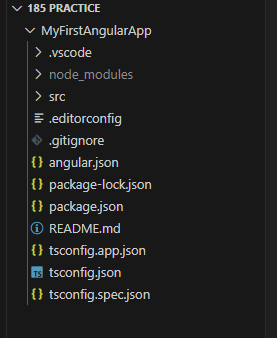
After clicking the Select Folder button, your project will open in Visual Studio Code. You can now view the folder and file structure of your project, as shown in the image below.

As shown, the project setup generates three main folders: e2e, node_modules, and src, along with several configuration files. Let’s go over the purpose and use of each folder and file in detail.
1 .vscode folder
Description: The .vscode folder contains settings and configurations specifically for Visual Studio Code, the popular IDE used by many Angular developers.
Key Files:
tasks.json: Defines custom tasks for automating processes like build, linting, or running tests.extensions.json: Recommends helpful extensions for the project.launch.json: Configures debugging settings for the Angular app.
2. Node Modules (node_modules/)
Description: This folder contains all the third-party libraries and dependencies installed via npm (Node Package Manager). These dependencies are defined in the package.json file.
- Purpose: It is essential for running and building the Angular application as it holds packages like Angular CLI, RxJS, Bootstrap, and more.
3. src – Source folder
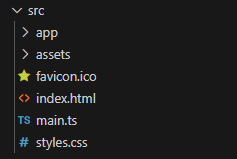
This is the source folder of our Angular application, where all the application’s source code is stored. All components, service classes, modules, and related files must be placed in this folder. Whenever an Angular project is created, the framework automatically generates various files and folders within the src/ folder, as shown in the image below.

As observed, the src folder contains several subfolders and files. Let’s explore the purpose and necessity of each subfolder and file within the src folder.
4. app folder
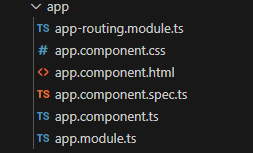
This is the app folder. Whenever you need to create a new component, service, or module, it should be done within this folder. The image below shows the files that are created by default in the app folder when you set up an Angular application. By default, it includes one component (app.component.ts) and one module (app.module.ts). An Angular application must have at least one component and one module to function correctly.

5. assets folder
This folder is used for storing static assets such as images, icons, and other resources that need to be included in your application build. The Angular framework automatically generates a default assets folder for this purpose. Take a look at the contents of the default assets folder created by Angular.
Note: Up to this point, we have covered the Angular project folder structure. Next, we will examine various files within the project and their specific use cases.
1. favicon.ico
This file represents the icon that appears in the browser tab, providing a visual identifier for your web application.
2. index.html
This HTML file contains the HTML structure, including the head and body sections. It serves as the entry point for your Angular application, where the application begins its initialization or bootstrapping. When you open this file, you’ll notice that it doesn’t reference any stylesheets (CSS) or JavaScript files directly. This is because all dependencies are included during the build process.
3. main.ts file
This is the entry point for our Angular application. If you’re familiar with programming languages like Java, .NET you can compare this with the main() method, which serves as the starting point for those applications.
4. polyfills.ts
This file is used for browser-related configurations. In Angular, you write code in TypeScript, and the polyfills.ts file helps ensure compatibility by providing necessary polyfills. These polyfills enable TypeScript code to be compiled into JavaScript that can be interpreted across various browsers.
5. .gitignore file
Specifies which files and directories should be excluded from version control in a Git repository.
node_modules/: Excludes thenode_modulesdirectory where npm packages are installed, as these can be reinstalled frompackage.json.- *.env: Ignores environment configuration files that may contain sensitive information or environment-specific settings.
6. angular.json
This file is crucial for Angular project configuration and includes:
- Project Name: Defines the name of your project.
- Root Directory: Specifies the
srcfolder, which contains all components, services, directives, and pipes. - Entry Point for Angular Application: Points to the
index.htmlfile. - Starting TypeScript File: Indicates the
main.tsfile.
7. package.json
This file is essential for every npm project and includes:
- Basic Project Information: Such as project name, description, and license.
- Commands: Scripts that can be used for various tasks.
- Dependencies: Packages required for the application to function properly.
- DevDependencies: Packages needed only during development (e.g., Angular CLI, which is used for building the application but not required in production).
8. styles.css
This file is used to define global styles for your Angular application.
- Scope: It applies styles that are used throughout the entire application, providing a consistent look and feel.
- Usage: You can add CSS rules here that affect the overall layout, typography, and design of your app.
- Note: Styles defined in this file will be included in every component, unless overridden by component-specific styles.
Execution flow of angular application
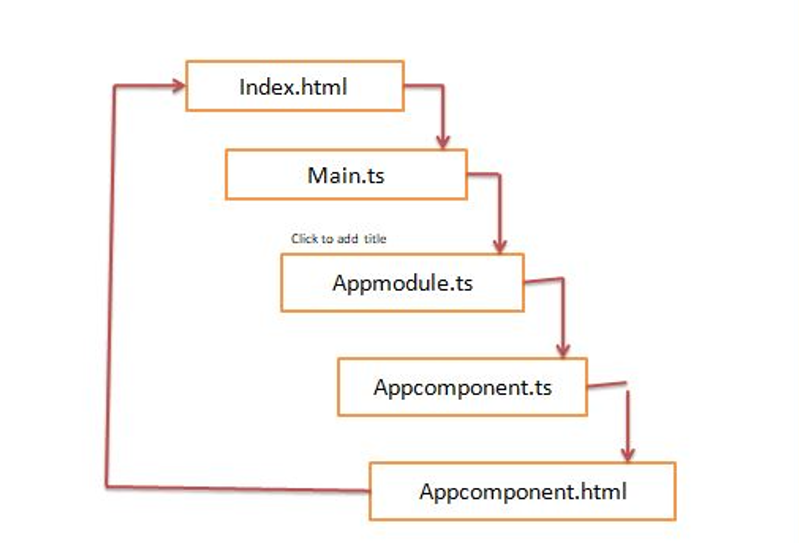
When an Angular application is run, several key files and processes come into play to get the app up and running. Let’s break down the detailed Execution flow of angular application :
1. Loading the index.html File
When the Angular application starts, the browser first loads the index.html file located in the src/ folder. This file is an entry point for the browser to render the Angular application.
The <app-root> tag is found in this HTML file, which acts as a placeholder where the Angular application will be rendered. This is not a standard HTML element; it’s a custom tag defined by Angular.
2. Execution of main.ts
After the browser has loaded the index.html file, the next file to be executed is main.ts (located in src/).
The main.ts file is responsible for bootstrapping (initializing) the Angular application by invoking the platformBrowserDynamic().bootstrapModule(AppModule) function.
- Bootstrapping
- This function tells Angular to bootstrap the application using the root module (AppModule) specified in the app.module.ts file.
- The root module provides Angular with the components, services, and other dependencies that the application will use.
3. Loading the AppModule (Defined in app.module.ts)
- The
AppModuleis the root module of the application, and it is loaded when themain.tsfile bootstraps the app. - This file imports various Angular modules like
BrowserModule,FormsModule,HttpClientModule, and any custom modules created by the developer. - Within the
AppModule, the root component (AppComponent) is declared and used as the main component for the app.
4. Loading AppComponent (Defined in app.component.ts)
The AppComponent is the root component of the Angular application. It is automatically loaded when the AppModule is bootstrapped.
The template for the AppComponent contains the HTML that will be rendered inside the <app-root> tag found in index.html.
- Rendering:
- Angular replaces the
<app-root>tag with the HTML and components defined in theAppComponentand other child components. From this point, the Angular app becomes functional and interactive in the browser.
- Angular replaces the
Summary of the Execution flow of angular application :
index.htmlis loaded by the browser, which contains the<app-root>tag as the placeholder for the Angular app.main.tsfile is executed, which bootstraps the application by initializing theAppModule.AppModuleloads and declares key components, such as theAppComponent.AppComponentis rendered inside the<app-root>tag, and from this point, the Angular app becomes interactive.- Angular continues to load other components and modules as needed based on user interaction and the application logic.

This process outlines the complete Execution flow of angular application, from the moment the browser loads it to the point where it becomes fully functional.
Table of Contents
Other Post:


I like what you guys are up too. Such clever work and reporting! Keep up the superb works guys I have incorporated you guys to my blogroll. I think it will improve the value of my web site 🙂
I am very happy to read this. This is the type of manual that needs to be given and not the random misinformation that’s at the other blogs. Appreciate your sharing this best doc.